還記得我們昨天有提到,表格及表單的標籤元素相對複雜,所以會拉出來獨立做介紹及實作,就是今天喔!讓我們繼續來看下去吧!!!
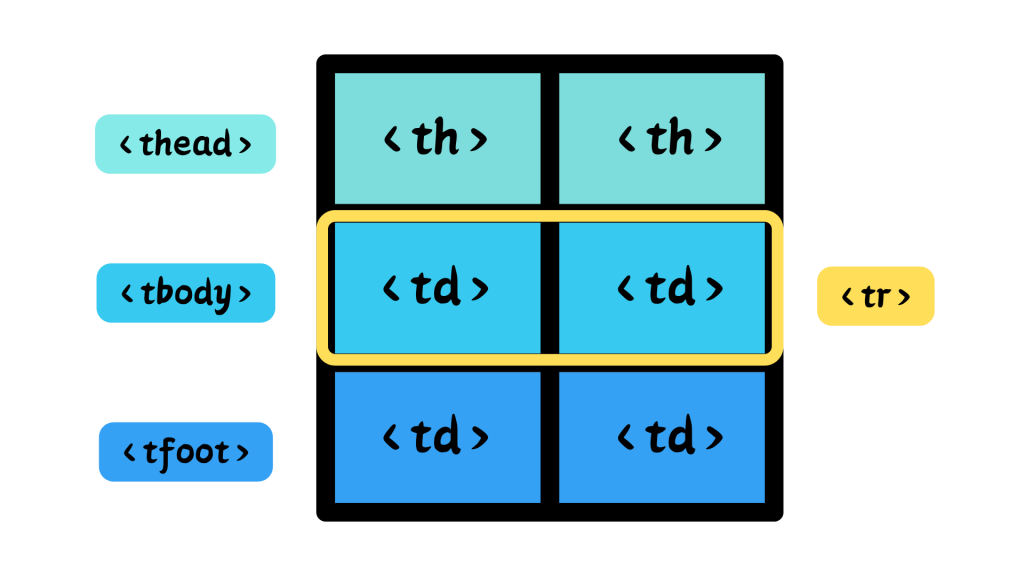
<table>:表示表格,通常包含 <tr>,<th>和 <td>。<tr>:table row表格的列。<th>:table heading表格的標題列(包著標題文字)。<td>:table data表格的內容列(包含內容文字)。<thead>:定義表格標頭。<tbody>:定義表格的主體內容。<tfoot>:定義表格的註腳訊息。

<body></body>標籤裡打上以下程式碼: <h1>季節水果販售表</h1>
<!-- 設定表格框線為1px -->
<table border="1">
<!-- 表格的標頭 -->
<thead>
<!-- 第一列 -->
<tr>
<th>季節</th>
<th>水果</th>
<th>價格</th>
</tr>
</thead>
<!-- 表格的主體內容 -->
<tbody>
<!-- 第二列 -->
<tr>
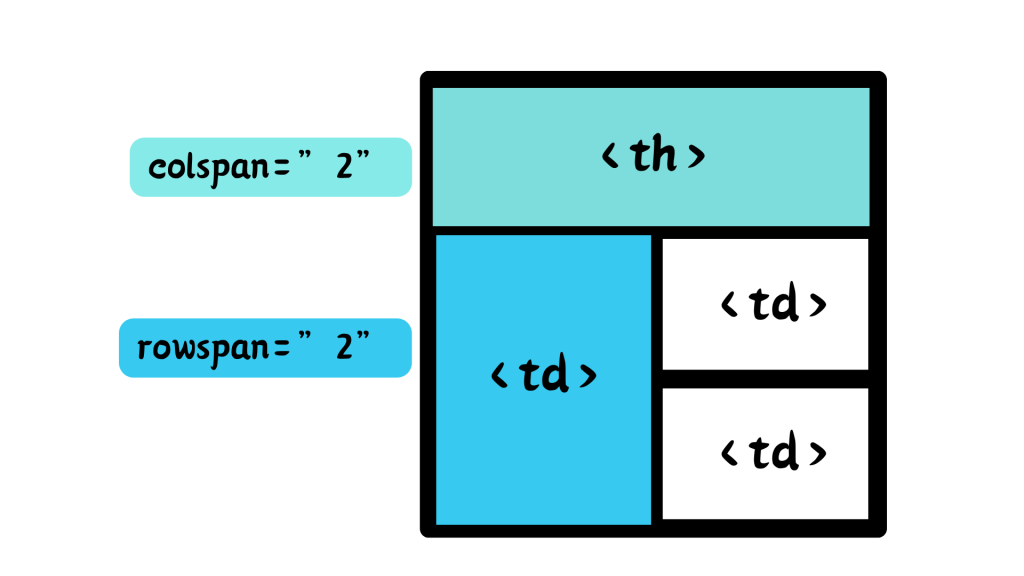
<!-- 設定跨越三列 -->
<td rowspan="3">春季</td>
<td>蘋果</td>
<td>$1.00</td>
</tr>
<!-- 第三列 -->
<tr>
<td>橙子</td>
<td>$0.75</td>
</tr>
<!-- 第四列 -->
<tr>
<td>草莓</td>
<td>$1.25</td>
</tr>
<!-- 第五列 -->
<tr>
<!-- 設定跨越兩列 -->
<td rowspan="2">夏季</td>
<td>西瓜</td>
<td>$0.90</td>
</tr>
<!-- 第六列 -->
<tr>
<td>葡萄</td>
<td>$1.10</td>
</tr>
</tbody>
<tfoot>
<!-- 第七列 -->
<tr>
<!-- 設定跨越三欄 -->
<td colspan="3">價格以美元計算</td>
</tr>
</tfoot>
</table>
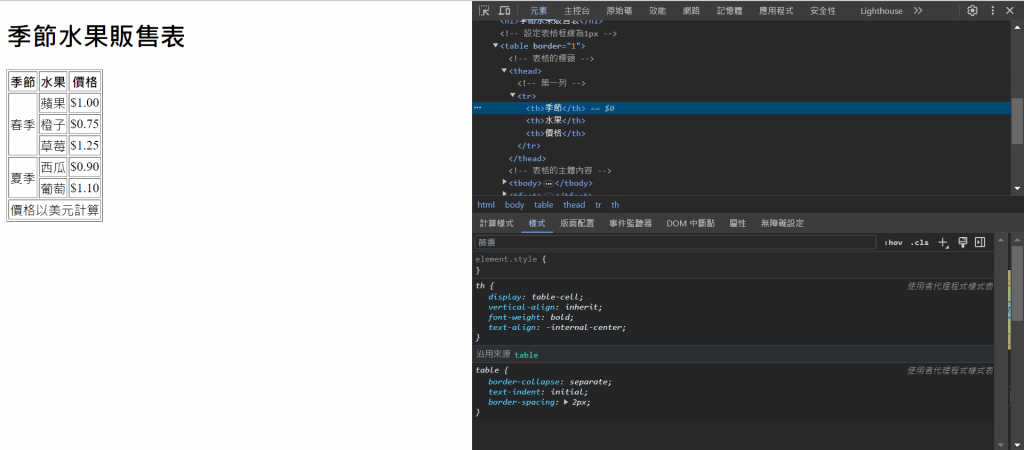
預覽的網頁畫面如下,可以藉由開發人員工具(F12或右鍵檢查)觀察它的結構喔:
HTML表單的資料通常會在前端被提交到後端的伺服器,隨後,後端會處理這些資料,將其儲存到資料庫中,最後再向客戶端發送一個回應。
<form>標籤<form> 標籤是用於在 HTML 中創建表單的元素,以下為幾個重要的屬性:
<form action=""></form>
<!--如果沒設定method的話,預設為GET喔!-->
<form action="" method="POST"></form>
<label>及<input>標籤<label> 和 <input> 標籤是 HTML 中用於創建表單元素的重要元素,它們通常一起使用。其中<label> 標籤用於定義表單元素的標籤或標題,也就是放在輸入框前或後的文字。<input> 標籤用於創建各種不同類型的輸入控件,例如文本框、密碼框、單選按鈕、複選框等。
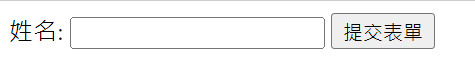
以下為一個使用者可以輸入資料的輸入框,按下按鈕後可以進行提交:
<label for="自定義">姓名:</label>
<input id="自訂義" type="text" name="姓名"/>
<button type="submit">提交表單</button>

其中<label>標籤的for屬性值等於<input>標籤的id 屬性值,你可以使用 Firefox 瀏覽器預覽這段程式碼。你會發現當點選<label>標籤的文字時,會有自動聚焦的效果。
<input>標籤的type屬性<input>標籤有很多屬性值,所以這邊只介紹一些比較常見的,對於其他屬性值有興趣的可以在這裡查看更多介紹喔!
<!--checked:設定複選框的初始狀態為選中(已勾選)。-->
<!--value指定當複選框被選中時,它的值為 "訂閱"。-->
<input id="電子報" type="checkbox" name="電子報" value="訂閱" checked/>
<label for="電子報">訂閱電子報</label>
<button type="submit">送出</button>
<label for="email">信箱:</label>
<!--required 屬性,表示這個輸入框是必填的。-->
<input id="email" type="email" name="email" required/>
<button type="submit">送出</button>
<label for="file">檔案:</label>
<input id="file" type="file" name="file"/>
<button type="submit">送出</button>
<label for="age">年齡:</label>
<!--value 屬性的值為 "18",這是這個輸入字段的初始值,顯示在輸入框中。-->
<!--min 屬性設置為 0,表示用戶可以輸入的最小值為 0。-->
<!--max 屬性設置為 100,表示用戶可以輸入的最大值為 100。-->
<!--step 屬性設置為 "0.01",表示輸入數字的增量為 0.01。-->
<input id="age" type="number" name="age" value="18" min=0 max=100 step="0.01"/>
<button type="submit">送出</button>
<label for="password">密碼:</label>
<!--minLength 屬性設置為 "8",表示密碼的最小長度為 8 個字符。-->
<!--maxLength 屬性設置為 "40",表示密碼的最大長度為 40 個字符。-->
<!--placeholder 屬性設置為 "請輸入密碼",這是一個提示文本,顯示在輸入框內,用於提示用戶輸入什麼類型的數據。-->
<input id="password" type="password"
name="password"
minLength="8"
maxLength="40"
placeholder="請輸入密碼"
/>
<button type="submit">送出</button>
<label for="age">年齡:</label>
<!--min 屬性設置為 "0",表示用戶可以選擇的最小年齡為 0 歲。-->
<!--max 屬性設置為 "125",表示用戶可以選擇的最大年齡為 125 歲。-->
<!--step 屬性設置為 "5",表示用戶可以以 5 歲的增量選擇年齡。-->
0<input id="age" type="range" min="0" max="125" step="5" name="age"/>125
<button type="submit">送出</button>
<!--name 屬性的值為 "gender",這意味著這三個按鈕屬於同一個選擇組,用戶只能選擇其中之一。-->
<!--每個單選按鈕的 value 屬性表示該選項的值,分別為 "male"(男性)、"female"(女性)和 "other"(其他)。-->
<input id="male" type="radio" name="gender" value="male"/>
<label for="male">男性</label>
<input id="female" type="radio" name="gender" value="female"/>
<label for="female">女性</label>
<input id="other" type="radio" name="gender" value="other"/>
<label for="other">其他</label>
<button type="submit">送出</button>
<button>標籤<!--<button>標籤若放在<form>標籤內,預設的type是summit喔!!-->
<button type="submit">提交表單</button>
<select>標籤<select> 標籤是 HTML 中用於創建下拉式選單,通常包含一個或多個 <option> 標籤,<option> 標籤代表用戶可以選擇的不同選項。
以下為一個選擇性別的下拉式選單:
<label for="gender">性別:</label>
<slect name="gender" id="gender" required>
<option value="male">男性</option>
<option value="female">女性</option>
<option value="other">其他</option>
</slect>
<datalist>標籤<datalist> 標籤你可以想成使用者在輸入框輸入內容時,向下展開的建議選單:
<label for="area">地區</label>
<!--List 屬性的值為 "area-list",這與下面的 <datalist> 元素的 id 屬性相匹配。-->
<input List="area-list" type="text" name="area" id="area"/>
<datalist id="area-list">
<option value="台北市">台北市</option>
<option value="新北市">新北市</option>
<option value="台南市">台南市</option>
<option value="桃園市">桃園市</option>
<option value="南投市">南投市</option>
</datalist>
<testarea>標籤<textarea> 標籤是 HTML 中用於創建多行文本輸入框的元素。它通常用於收集用戶的長文本輸入,例如評論、留言、文章內容等。
<label for="suggestion">給網站的建議</label>
<textarea
name="suggestion"
id="suggestion"
<!--cols 和 rows 屬性分別指定了文本區域的可見列數和行數,以控制其大小。-->
cols="30"
rows="10"
placeholder="填寫給網站的建議"
></textarea>
<input>、<select>、<textarea> 等)的name屬性在後端伺服器上處理表單數據時,通常使用 name屬性值 來提取和處理數據。如果 name 屬性未設置,後端無法正確識別和處理每個字段的數據。簡單來說,只有輸入字段的 name 屬性設定了,它們的值才會在提交表單時被包括在 POST 請求的數據中,並送到後端伺服器進行處理。未設定 name 屬性的輸入字段的數據將不會被包括在表單數據中,因此也不會被送到後端喔!!
